In advance of each Salesforce release, our team spends hours reviewing the new features, changes, and announcements. Last year, in the spirit of Ohana, we decided to start sharing these findings in blog posts, like the one below. To help you better navigate this blog we’ve put together a table of contents:
- Roadmap Changes: supported browsers and devices for Lightning Experience
- Sales Cloud: streamline pricing management with Product and Pricing Custom Report Types
- Quality of Life
a) Split View in List Views
b) Optimizer App for Maintenance
c) Flows: debug Flows faster, improved Flow Window, pass records into Flows
d) View Records Using Full View - Automation
a) Use Platform Events to Trigger a Flow
b) Share CSS Styles Among Lightning Web Components
c) Create Flow Screen Components That Work for Multiple Objects (Beta)
Summer ‘20 Release Roadmap Changes
Supported Browsers and Devices for Lightning Experience
In this release, Salesforce announced some changes to supported browsers and devices for Lightning Experience.
Mobile
- Mobile users will not be able to access Lightning Experience in a mobile browser. Instead, users can use the Salesforce mobile app.
iPad
- Users can also access Lightning Experience on iPad Safari but the portrait orientation and orientation switching features aren’t supported.
Browser
- Lightning Experience doesn’t support incognito or other private browsing modes.
- Support for the non-Chromium version of Microsoft Edge in Lightning Experience and Salesforce Classic is ending on December 31, 2020.
- Lightning Experience continues to support Microsoft Edge Chromium for Windows.
For more information, check out: Supported Browsers and Devices for Lightning Experience.
Summer ‘20 Release Sales Cloud Top Features
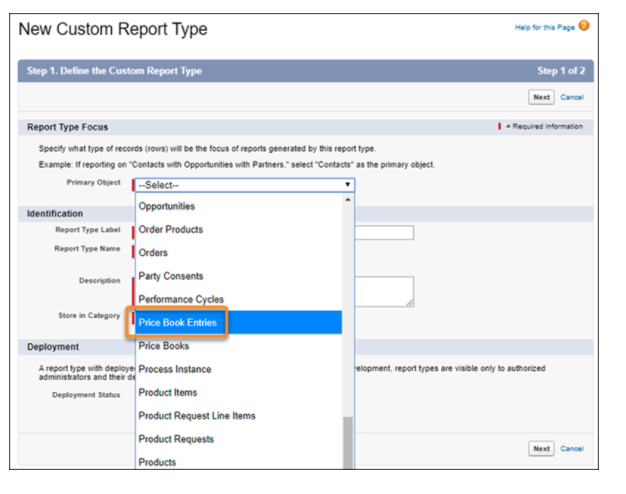
Streamline Pricing Management with Product and Pricing Custom Report Types
With the Summer ’20 Release, users now can create custom report types based on Price Book entries to manage and update pricing in an easier and more efficient way. A couple of details about this update:
-
-
- Users can build reports based on Products and pricing.
- When creating custom report types, users can now use Price Book Entries as a primary object.
- When creating custom report types users can have the Product as the primary object, and the Price Book Entries added as a secondary object.
- Users can track and report on custom fields added to Price Book.
-
For more information, check out: Streamline Pricing Management with Product and Pricing Custom Report Types.
Summer ‘20 Release Quality of Life Top Features
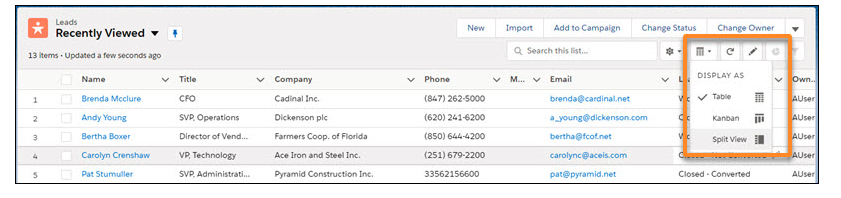
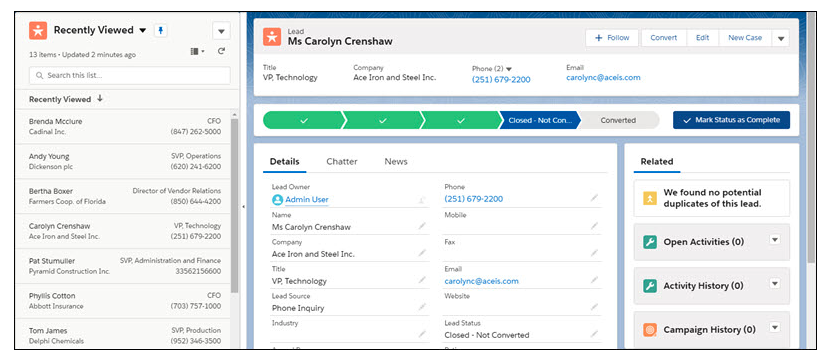
1) Split View in List Views
With the Summer ‘20 Release, users can see a record side by side in the list view with split-view. Please note that this functionality is available for desktop only.
For more information, check out: Split View.
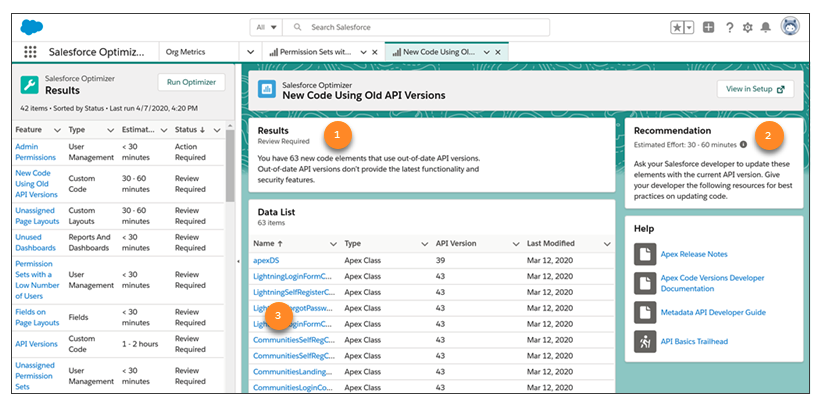
2) Optimizer App for Maintenance
Previously, the Salesforce Optimizer report was available only in PDF (which was only available in English). However, with the Summer ‘20 Release, users can review and act on expert recommendations for maintaining Salesforce using the Salesforce Optimizer app (the app is translated into multiple end-user languages). This is an awesome update that allows users to get non static feedback on how to improve their Salesforce orgs.
For more information, check out: Salesforce Optimizer app.
3) Updates to Flows
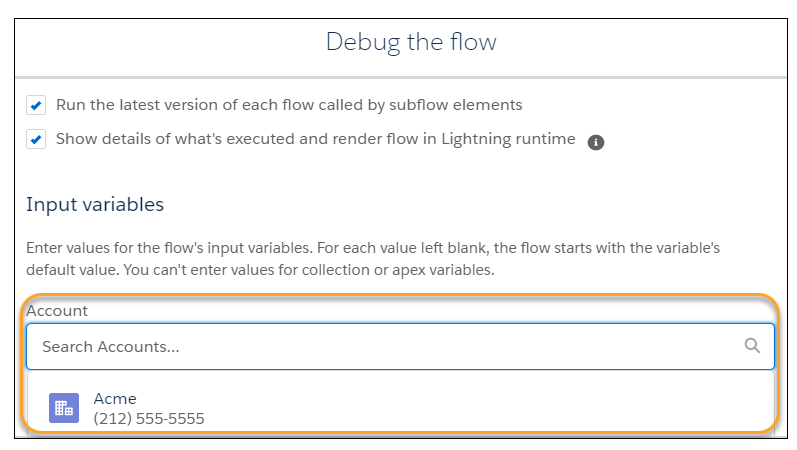
Debug Flows faster
With the newest release, users can now roll back changes that a Flow makes to the database after the Flow finishes. This also includes the Lookup screen component so users can set record variables more easily (see example below).
For more information, check out: Flow Debug
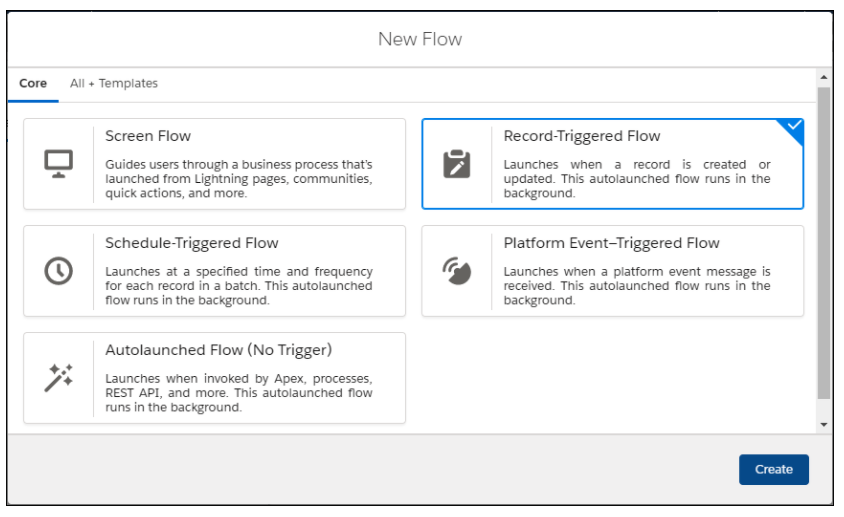
Improved Flow Window
Previously, it was not obvious how to add a trigger to an autolaunched Flow. Now, when clicking New Flow in Setup, there are options to create a record-, schedule-, or platform event–triggered flow. There is also added trigger information and additional configurations in the Start menu using the canvas to facilitate making triggered Flows.
For more information, check out: New Flow Window and Start Element.
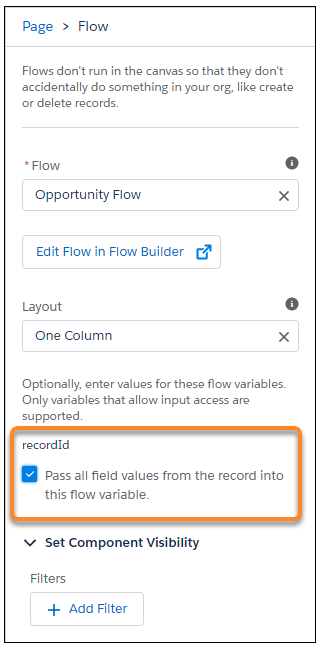
Pass records into Flows
Previously, for passing records into the Flow a text variable named “recordId” was used with a Get Records element to grab a record into the Flow. With the Summer ‘20 Release, records can be directly passed into the Flows. As a bonus this can be done directly from a lightning page as well.
For more information, check out: Records into flows
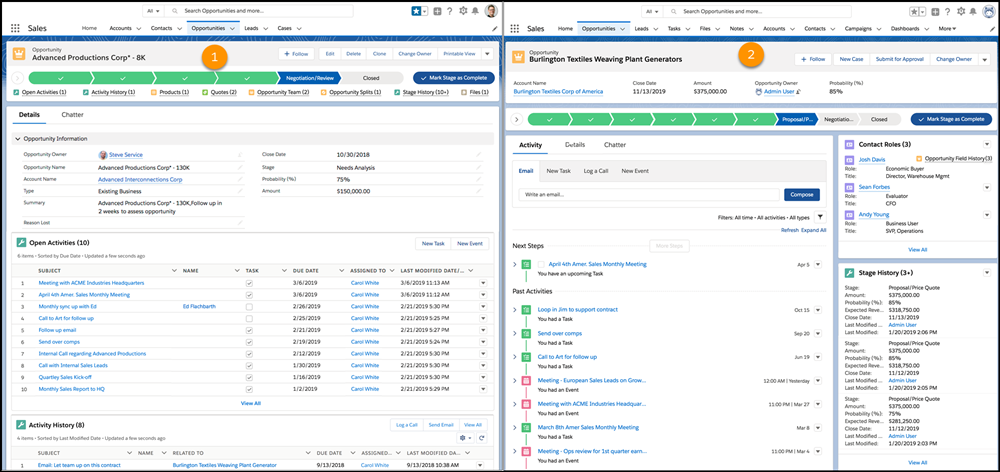
4) View Records Using Full View
Previously, records were viewed in a view called Grouped view. With the Summer ‘20 Release, users can view the records in either Grouped view or Full view (similar to Salesforce classic). A couple more details about this update:
-
-
- No more than 50 fields will show
- No more than 12 related lists
- No inline Visualforce components
-
For more information, check out: Full view records
Summer ‘20 Release Automation Top Features
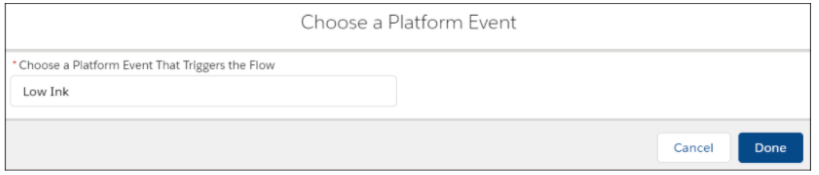
1) Use Platform Events to Trigger a Flow
Before the most recent update, only running instances of a Flow could subscribe to platform event messages. Now, users can trigger a Flow when a platform event message is received. Unlike Process Builder, users can access all available records when a Flow is invoked by the platform event message.
For more information, check out: Use Platform Events to Trigger a Flow
2) Share CSS Styles Among Lightning Web Components
With the Summer ‘20 Release, users can create a consistent look and feel for Lightning Web Components by using a common CSS module. To do this, define styles in the CSS module, and import the module into the components that share those styles. Below are the steps users can take to leverage this feature:
- Create a component that contains a CSS file and a configuration file.
- Tip: The folder and filenames must be identical to use it as a CSS module.
- In the CSS file, define the style rules to share.
- Configure the file with respective tag and import the CSS file to Lightning web component.
- Note: Users can import one or more CSS modules
For more information, check out: Share CSS Styles Among Lightning Web Components
3) Create Flow Screen Components That Work for Multiple Objects (Beta)
In beta with the Summer ‘20 Release, users can create reusable screen components that use the generic sObject and sObject[] data types. Users are able to build one component that works for multiple objects, rather than one component for each individual object.
As a beta feature, the support of the generic sObject data type in custom Flow screen components is a preview and isn’t part of the “Services” under your master subscription agreement with Salesforce.
For more information, check out: Create Flow Screen Components That Work for Multiple Objects (Beta).
Wrap Up
We hope you found this post helpful and are walking away with actionable insights on how to prepare for the Salesforce Summer ‘20 Release release.
Have questions about this post? Reach out today!